画像の縦横比を指定して、どのような縦横比の画像が設定されても、指定した縦横比にしたい時がある。

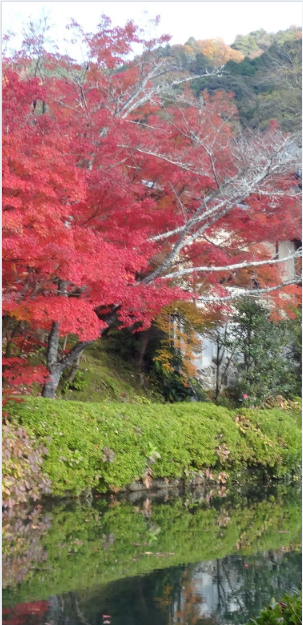
例として上記のような縦長の画像を縦横の長さが同じ正方形の画像として表示したい場合
aspect-ratioを使用する。aspect-ratio:横の長さ/ 縦の長さを指定
<div class="kyoto">
<img src="images/kyoto-sp.jpg" alt="紅葉">
</div> .kyoto img{
aspect-ratio: 1/1;
height: 100%;
width: 100%;
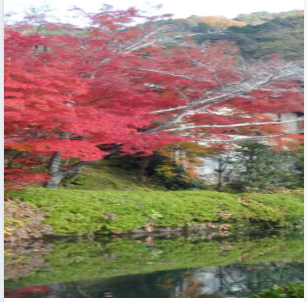
}上記の様に指定すると、以下の様な画像となる

確かに画像の縦横比は1対1になったが、上下に押しつぶされた画像となった。これを補正するため
以下の様に object-fit: cover;を追加する
.kyoto img{
aspect-ratio: 1/1;
height: 100%;
width: 100%;
object-fit: cover;
}

すると、上記の画像の様にいい感じで画像を切りとって補正してくれる









コメント