タブメニューは、タブ選択によって 表示するコンテンツを切り替える機能を持ったメニューです。
Heartタブを選択すると、Heartのアルバムの情報が表示れます。
(ちなみに初期状態はHeartタブが選択する選択された状態となっています)

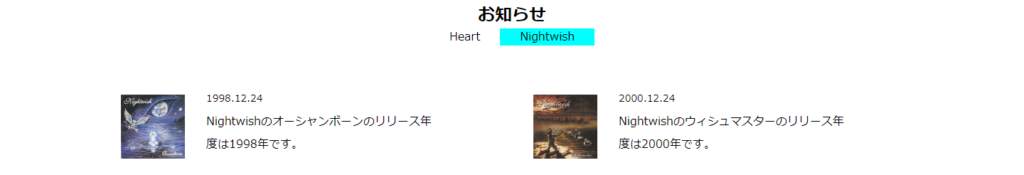
ここで、Nightwishタブを選択すると、以下のようにNightwishのアルバムの情報
に表示が切り替わります。

それでは、HTML,CSS,JS の記述を見てみましょうか?
1)HTML
<section class="info" id="info-section">
<div class="info__container">
<h2 class="info__section section__title">お知らせ</h2>
<div class="info__box ">
<p class="info__title active">Heart</p>
<p class="info__title">Nightwish</p>
</div>
<!-- タブがHeartの時-->
<div class="info__items active">
<div class="info__item">
<img class="info__img" src="./images/LITTLEQUEEN.jpg" alt="リトルクイーン">
<div class="info__body">
<time>1977.12.24</time>
<p class="info__text">Heartのリトル・クイーンのリリース年度は1977年です。</p>
</div>
</div>
<div class="info__item">
<img class="info__img" src="./images/BEBE.jpg" alt="ベベ・レ・ストレンジ">
<div class="info__body">
<time>1980.12.24</time>
<p class="info__text">Heartのベベ・レ・ストレンジのリリース年度は1980年です</p>
</div>
</div>
</div>
<!-- タブがNightwishの時-->
<div class="info__items">
<div class="info__item">
<img class="info__img" src="./images/IMG_0032.jpg" alt="オーシャンボーン">
<div class="info__body">
<time>1998.12.24</time>
<p class="info__text">Nightwishのオーシャンボーンのリリース年度は1998年です。</p>
</div>
</div>
<div class="info__item">
<img class="info__img" src="./images/IMG_0034.jpg" alt="ウィシュマスター">
<div class="info__body">
<time>2000.12.24</time>
<p class="info__text">Nightwishのウィシュマスターのリリース年度は2000年です。</p>
</div>
</div>
</div>
</div>
</section>2)CSS
.section__title {
text-align: center;
}
.info__container {
max-width: 1160px;
margin: 0 auto;
}
.info__section {
padding-top: 60px;
}
.info__box {
display: flex;
flex-direction: row;
justify-content: center;
padding-bottom: 54px;
}
.info__title {
padding-right: 28px;
padding-left: 28px;
}
.info__title.active {
background-color: aqua;
}
.info__items.active {
display: flex;
flex-direction: row;
}
.info__items {
display: none;
}
.info__item {
display: flex;
flex-direction: row;
width: 50%;
padding-left: 20px;
}
.info__img {
width: 100px;
padding-top: 15px;
padding-bottom: 15px;
padding-left: 10px;
}
.info__body {
padding-left: 30px;
padding-right: 107px;
padding-top: 5px;
}
.info__body time {
font-size: 14px;
line-height: 2.285;
}
.info__body p {
line-height: 2;
}3)JS
$('.info__title').on('click',function() {
var index = $('.info__title').index(this);
$('.info__title,.info__items').removeClass('active');
$(this).addClass('active');
$('.info__items').eq(index).addClass('active');
});
それでは、上記の処理の流れについて説明します。
1)タブ(.info__title)がクリックされる
2)クリックされたタブが、何番目かの情報を変数indexに格納する
3)変更前のタブのクラスからactiveクラスを削除する
4)indexに格納された何番目かの情報をもとに、それに該当するクラスにactiveクラスを追加する









コメント