WEBサイトのヘッダー作成は、初学者がつまずきやすい所で、またさまざまなパターンがあるので時間がかかりがちである。そこで、頻出のパターンを洗いだしました。
目次
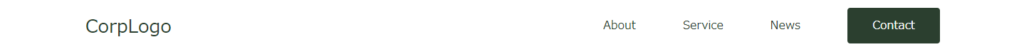
1行のヘッダー
1行のヘッダーで左端に会社のロゴ、右よりにメニュー項目、更に右端にボタンというよく見かけるパターン
基本的なヘッダーなので、初学者はまずこれをマスターしよう。

①HTML
<header class="header" id="header">
<div class="header__inner">
<h1 class="header__site-title">
<a href="./index.html" class="header__logo">CorpLogo</a>
</h1>
<div class="header__pc-nav pc-nav">
<ul class="pc-nav__items">
<li class="pc-nav__item"><a href="#">About</a></li>
<li class="pc-nav__item"><a href="#">Service</a></li>
<li class="pc-nav__item"><a href="#">News</a></li>
</ul>
</div>
<div class="btn">Contact</div>
</div>
</header>
➁CSS
.header {
height: 74px;
background-color: #ffffff;
width: 100%;
}
.header__inner {
max-width: 1200px;
width: 100%;
margin: 0 auto;
height: inherit;
display: flex;
align-items: center;
}
.pc-nav__items {
display: flex;
}
.header__site-title {
margin-right: auto;
}
.header__site-title a {
font-size: 26px;
font-weight: 500;
color: #2B3F2F;
}
.pc-nav__item {
margin-right: 66px;
}
.pc-nav__item a {
font-weight: 500;
color: #2B3F2F;
}
.btn {
width: 130px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
background-color: #2B3F2F;
border-radius: 4px;
}2行のヘッダー
1行目が会社ロゴとボタン、2行目がメニュー項目というパターンもかなり頻繁にある。そこで2つの例を記述する
1)1行目が中央に会社のロゴ、右端にボタン、2行目がメニュー項目のパターン

①HTML
<header class="header" id="header">
<div class="header__container">
<h1 class="header__site-title"> まつやま整骨院</h1>
<div class="header__reserve-btn">
<p class="header__reserve-title">治療予約</p>
</div>
<div class="header__nav">
<ul class="header__nav-list">
<li class="header__nav-item"><a href="index.html">HOME</a></li>
<li class="header__nav-item"><a href="about.html">当院について</a></li>
<li class="header__nav-item"><a href="symptoms.html">対応症状</a></li>
<li class="header__nav-item"><a href="price.html">料金表</a></li>
<li class="header__nav-item"><a href="access.html">アクセス</a></li>
<li class="header__nav-item"><a href="blog.html">ブログ</a></li>
<li class="header__nav-item"><a href="contact.html">お問い合わせ</a></li>
</ul>
</div>
</div>
</header>
➁CSS
.header {
width: 100%;
}
.header__container {
position: relative;
max-width: 1100px;
margin: 0 auto;
padding-left: 10px;
padding-right: 10px;
}
.header__site-title {
text-align: center;
color: #699751;
}
.header__nav-list {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
padding-bottom: 10px;
}
.header__nav-item a {
color: #000000;
}
.header__reserve-btn {
position: absolute;
top: 0;
right: 10px;
width: 186px;
background-color: #699751;
border-radius: 16px;
padding-top: 4px;
padding-bottom: 4px;
}
.header__reserve-title {
font-size: 24px;
text-align: center;
color: #ffffff;
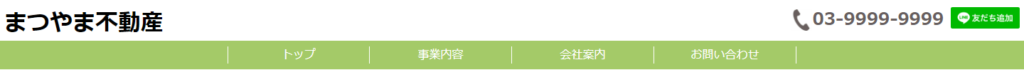
}2)2行目のメニュー項目において背景色と境目に縦線があるパターン

①HTML
<header class="header" id="header">
<div class="header__container">
<div class="header__title">
<h1 class="header__site-title">まつやま不動産</h1>
<div class="header__item">
<div class="header__item-tel tel">
<div class="tel__img">
<img src="images/tel.jpg">
</div>
<div class="tel__no">
<a href="tel:03-9999-9999">03-9999-9999</a>
</div>
</div>
<div class="header__item-line line">
<div class="line-img">
<a href="#"><img src="https://scdn.line-apps.com/n/line_add_friends/btn/ja.png" width="110"
height="30"></a>
</div>
</div>
</div>
</div>
<div class="header__nav">
<ul class="header__nav-list">
<li class="header__nav-item"><a href="index.html">トップ</a></li>
<li class="header__nav-item"><a href="#">事業内容</a></li>
<li class="header__nav-item"><a href="#">会社案内</a></li>
<li class="header__nav-item"><a href="#">お問い合わせ</a></li>
</ul>
</div>
</div>
</header>➁CSS
.header__container {
width: 100%;
}
.header__title {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #FFFFFF;
}
.header__site-title {
text-align: left;
padding-left: 6px;
padding-top: 10px;
}
.header__item {
display: flex;
align-items: center;
}
.header__item-tel{
display: flex;
align-items: center;
}
.tel__img img{
width: 30px;
height:auto;
}
.tel__no{
font-size: 24px;
font-weight: bold;
}
.tel__no a{
color:#695f5f;
}
.header__item-line{
margin-left: 10px;
margin-bottom: 6px;
margin-right: 6px;
}
.header__nav{
background-color: #A4CA68;
}
.header__nav-list {
max-width: 800px;
margin: auto;
display: flex;
flex-direction: row;
justify-content: space-between;
padding-top: 8px;
padding-bottom: 8px;
}
li {
border-left: 1px solid #FFFFFF;
border-right: 1px solid#FFFFFF;
}
li+ li {
border-left: 0;
border-right: 1px solid#FFFFFF;
}
.header__nav-item{
width: 200px;
text-align: center;
}
.header__nav-item a {
color: #FFFFFF;
}
スクロールしてもヘッダーの位置を固定したい時
下にスクロールしても、ヘッダーの位置を固定したい時がある。上記の一行のパターンで、位置を固定したい
時はheaderクラスの CSSを以下のように記述する
.header {
height: 74px;
position: fixed;
top: 0;
left: 0;
z-index: 999;
background-color: #ffffff;
width: 100%;
}








コメント